Git
Git 是一款代码管理工具(版本控制工具)
分布式版本管理工具
- git属于分布式(没有网也可以备份到本地git,有网就提交到github网站的服务器上)
- svn属于集中式(有一个统一的服务器,不能本地备份)
Git初始化一个仓库
- 其实是创建一个.git文件夹(.git文件夹就相当于备份的文件夹)
- 命令:
git init- 想在哪个目录创建.git文件夹,就是哪个文件夹右键 Git Bash Here ,弹出命令框,然后写命令
- 一般是在项目的根目录执行这个命令
自报家门
- 配置用户名:
git config user.name "testName"双引号是自己的用户名 - 配置邮箱:
git config user.email "test@sina.com"双引号是自己的邮箱 - 配置用户名:
git config --global user.name "testName"双引号是自己的用户名 - 配置邮箱:
git config --global user.email "test@sina.com"双引号是自己的邮箱 - 查看配置信息:
git config --list - 查看文件:
ls - 查看包括隐藏的文件:
ls -a把代码提交到仓库中
- 1.先把到吗添加到暂存区()
- 命令:
git add 文件路径 - 示例:
git add test.txt - 可以使用
git add .这个命令,批量把当前目录下所有修改过的文件添加到暂存区
- 命令:
2.把暂存区的文件提交仓库里
- 命令:
git commit -m "注释" - 示例:
git commit -m "我提交了test.txt" - -m 表示指定一个字符串,作为提交的说明
- 命令:
合并add 与commit 命令
- 命令:
git status - 输入此命名 执行 提示红色文字 “modified 文件名” 表示有代码改动,没有添加到暂存区
- 输入此命令 执行 提示绿色文字 “modified 文件名” 表示有代码暂存区有未提交的文件
- 输入此命名 执行 提示红色文字 “new file 文件名” 表示有代码改动,没有添加到暂存区
- 输入此命令 执行 提示绿色文字 “new file 文件名” 表示有代码暂存区有未提交的文件
- ……
git 命令执行后 提示的内容
- nothing to commit,working tree clean 表示没有需要提交的文件,工作区干净
添加忽略文件
- 在项目中有一些文件是不需要提交的,我们需要把它们忽略掉
- 需要在.git文件夹所在目录创建一个名为.gitignore的文件
- 命令:
git diff- 用来比较暂存区文件内容与工作区文件内容的区别
- 如果暂存区没有文件,就会将工作区代码与最近一次提交的文件对比
- 命令:
git diff --cached- 用来比较暂存区文件与仓库文件内容的区别
- 对比某两次提交文件的差异
- 命令:
git log- 可以查看每一次提交的日志
- 命令:
git log --oneline- 表示使用简洁的形式查看提交日志
- 按键 Q 键就可退出日志
版本回退
- 命令:
git reset --hard Head~0- 这是将代码回退到上一次提交时的状态 ~0 可以省略
- 命令:
git reset --hard Head~1- 这是将代码回退到上上一次提交时的状态
- 命令:
git reset --hard Head~2- 这是将代码回退到上上上一次提交时的状态
- 命令:
git reset --hard 版本号- 这是将代码回退到这个版本的状态(版本号是每次提交生成的,取版本号的前面六七位也可以)
- 通过
git reflog命令可以查看之前所有版本切换操作记录 - 命令
git branch [分支名]- 创建一个新分支
- 命令:
git branch- 命令:
git checkout [分支名]
- 命令:
git merge [分支名]// 命令里的分支指指定的分支
- git会将指定的分支合并到当前分支
- 假如有两个分支:master(主分支) dev(master的子分支),先切换到dev分支创建一个文件test2.txt,内容为 111,添加并提交到仓库,
再切换到master分支,也添加一个test2.txt的文件,内容为 222 ,添加并提交到仓库,然后再合并分支(命令:git merge dev)就会提示冲突,解决办法:手动修改master分之下的test2.txt文件吧(test2.txt的内容为两个合并的文件内容,保留自己需要的内容,删除其余的),最后再master分支上添加并提交的仓库。注:删除并没有删除dev下面的test2.txt文件(内容还是原来的 222)删除分支
- 命令:
git branch -d [分支名]
- 如果git不能自动合并分支,就会有冲突,我们需要手动解决冲突,然后再次提交
- 命令:
github
github与git
- git 版本管理工具
- github 就是一个网站,只是这个网站提供git服务器的功能
上传代码到git服务器(push)
命令:
git push [远程服务器地址] [远程服务器的分支]- 示例:
git push https://github.com/huoqishi/test002.git master
- 示例:
上传时可以使用一些简化的命令
- 将远程服务器地址写成变量的形式
git remote add [变量名] [远程服务器地址]- 示例:
git remote add origin https://github.com/huoqishi/test002.git - 这样之后就可以直接使用origin来代替git push 后面写的地址了
git push origin master(就相当于用origin代替了后面的链接)
- 将远程服务器地址写成变量的形式
- 还可以尽一步简化
- git生成公钥和私钥
- 命令:
ssh-keygen -t rsa其中 -t 代表创建, rsa 代表秘钥
- 生成的公钥与私钥文件会在当用户目录的.ssh目录下.
- .ssh目录 下的 id_rsa 是私钥
- .ssh目录 下的 id_rsa.pub 是公钥
- 命令:
下载代码
git clone [ssh地址/https地址]下载下来的是没有压缩- Download ZIP
- 命令:
git pull [远程服务器地址] [远程的分支](一般用这种方式拉取仓库的内容) - 注:push 代表上传,pull代表拉取/下载
把代码push到服务器时需要先pull一下 (先pull的作用就是看代码有没有冲突)
- 在pull之后如果远程的代码与本地的代码有冲突,git会先自动合并冲突,如果不能自动合并,就必需我们手动去处理冲突。
从服务器上pull代码到本地
- 如果本地没有.git目录,需要先初始化一下。
- 命令:
git pull [远程服务器地址] [远程的分支]
gh-pages分支-搭建博客.
- 需要把自已博客的网页代码上传到github上的gh-pages分支(gh-pages为我们自己创建的分支)
- 然后就直接访问了
- 访问的url形式: [github用户名].github.io/[仓库的名字]/[具体的页面]
git常用命令速查表

sourceTree , tortoiseGit
检测node
- 打开系统命令行 输入 node 回车 就打开了相当于浏览器控制台,在 > 后面可以运算
- 退出“控制台” 快捷键:ctrl+c // 终止
npm
- 官网[https://www.npmjs.com] (从官网可以查看安装文件的名称,比如 jquery)
- node package manager
- 命令:
- 初始化:
npm init(初始化的第一个名不能是中文的) - 安装指定包:
npm install jquery --save(加上这个 –save 的作用就是在package.json中dependencies属性添加这个文件名 ) - 删除指定包:
npm remove jquery --save - 下载安装package.json中dependencies属性对的文件:
npm install --production - 安装指定版本
npm install jquery@3.0.0. --save(3.0.0 是版本号,如果之前有jquery,就会将之前的覆盖)
- 初始化:
browser-sync
- 更改代码之后自动刷新浏览器
- 检测browser-sync版本:
browser-sync --version - 需要使用npm进行全局安装:
npm install browser-sync -g,-g表示安装到全局(会安装到 C:\Users\Lenovo\AppData\Roaming\npm\node_modules\browser-sync) - 使用:
browser-sync start --server --files "./index.html,app.css,./css/*.css,*.*" - –files参数指定要监视的文件,后面跟要监视的文件的文件路径以逗号分隔。
gulp
前端自动化构建工具
js压缩,var x,xname,混淆(JS标识符混淆:是将变量等用简单的字符代替,全局的变量不会压缩成见得字符)
合并.
css压缩
html压压缩grunt ,webpack…
核心就5个方法
- task,gulp中是一个个任务的形式来实现功能。
- task(‘任务名’,function(){
…..
});
- task(‘任务名’,function(){
- src
- src(‘./*.js’) // 匹配到指定文件 如果使用多个规则,需要以数组的形式
- dest(‘./minjs/‘)// 指定处理后的文件的输出路径.
- watch(‘./*.js’,[‘任务名1’,’任务名2’]);
- run(‘任务名’);//执行指定的任务.
// require 英文是 请求, 用来引入插件
// task 创建一个任务
// src 请求一个地址的文件
// dest 处理完成以后输出的目录
// watch 监听一个文件, 在它改动的时候再次运行任务
// run 运行一个task任务
// pipe 管道方法
gulp的安装
- 使用npm 进行安装
npm install gulp-cli -g;(g是global的简写)
gulp 使用
使用时还需要在项目中通过npm非全局安装gulp
npm install gulp --save-dev(-dev的作用就是在package.json中dev……属性添加这个文件名)
还需要在当前项目根目录添加一个gulpfile.js文件来写具体的任务代码.
gulp的一些插件
- 也是使用npm安装
- 对js代码进行压缩 gulp-uglify (安装命令:
npm install gulp-uglify --save-dev) - 对代码进行合并 gulp-concat (此插件是将两个或以上的文件压缩为一个文件,不仅可以合并js,也可以合并css)
- 对css进行压缩 gulp-cssnano
- 对html进行压缩 gulp-htmlmin
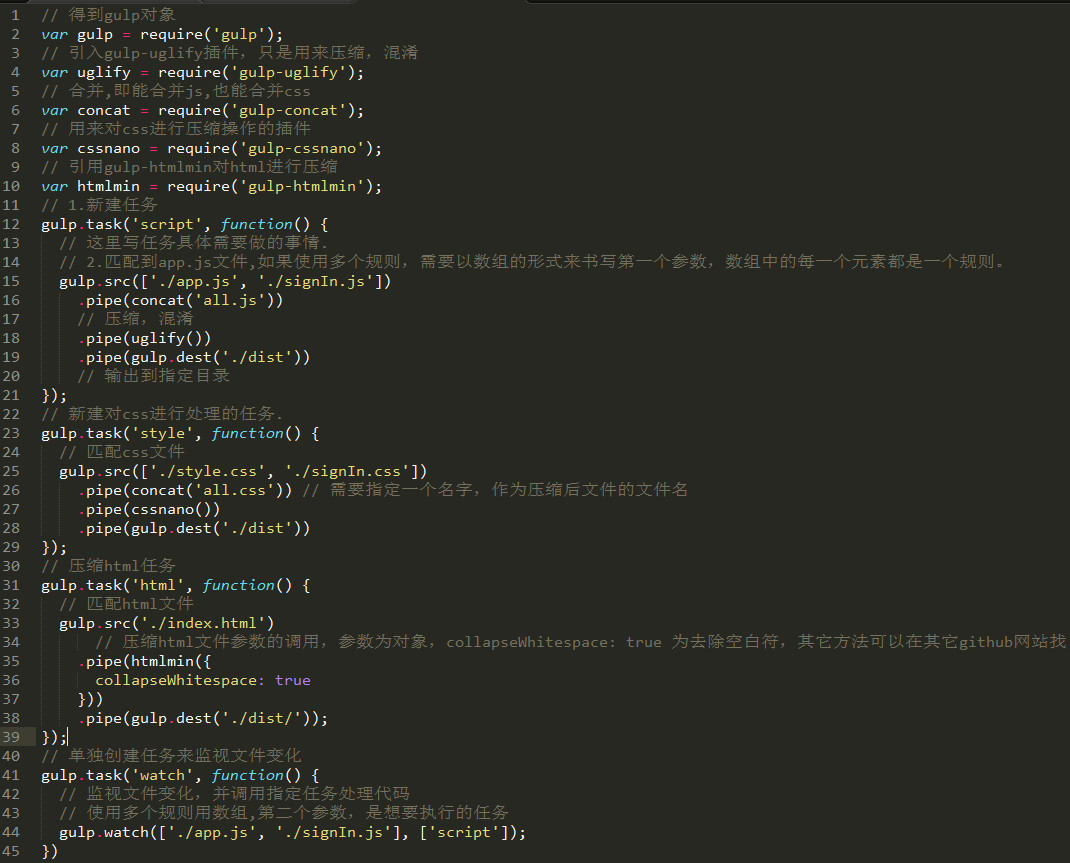
gulp 插件的使用 示例1

gulp 插件的使用 示例2

执行gulpfile.js配置的任务
- 压缩js代码:在文件位置的的命令行输入
gulp [压缩js任务名称] - ……